Modernes Headerdesign
Modernes Design ist reduziert und großzügig.
In folgenden Beispielen zeigen wir Ihnen, wie Sie Ihr Design deutlich verbessern können. Reduzieren Sie die Farbenanzahl und schaffen Sie dadurch einheitlich gefärbte größere Flächen.
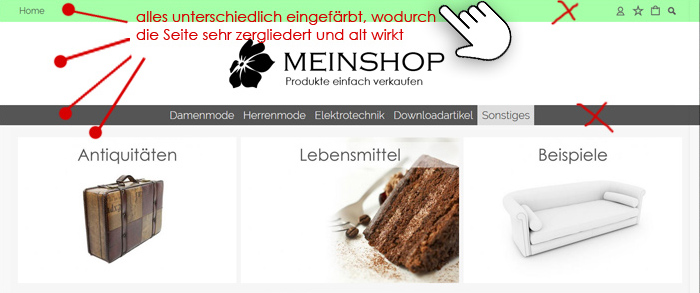
Auch wenn man technisch gesehen alle Bereiche unterschiedlich färben kann, sollte man das nicht tun. Fassen Sie durch gleich Hintergrundfarbe mehrere Bereiche optisch zusammen, sodass Sie größere, inhaltlich gebundene Flächen schaffen. Es muss nicht weiß sein.

wie man es nicht machen sollte

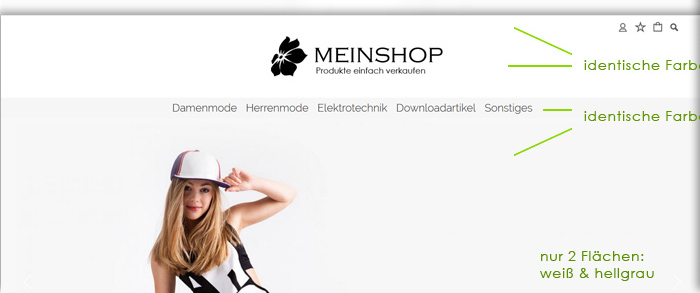
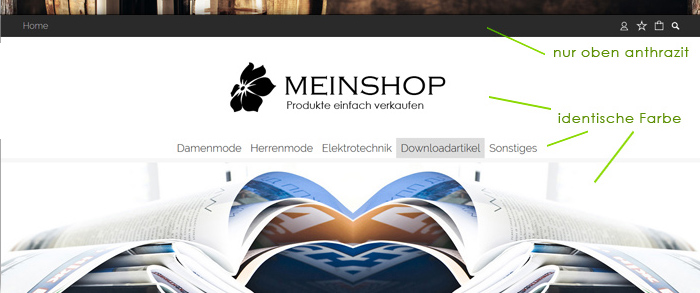
nur 2 große Farbflächen
oben weiß, unten Shopinhalt braun

nur 2 große Farbflächen
oben weiß und ab Kategorien hellgrau

nur 2 Farbflächen
ganz oben dunkelgrau, drunter alles weiß
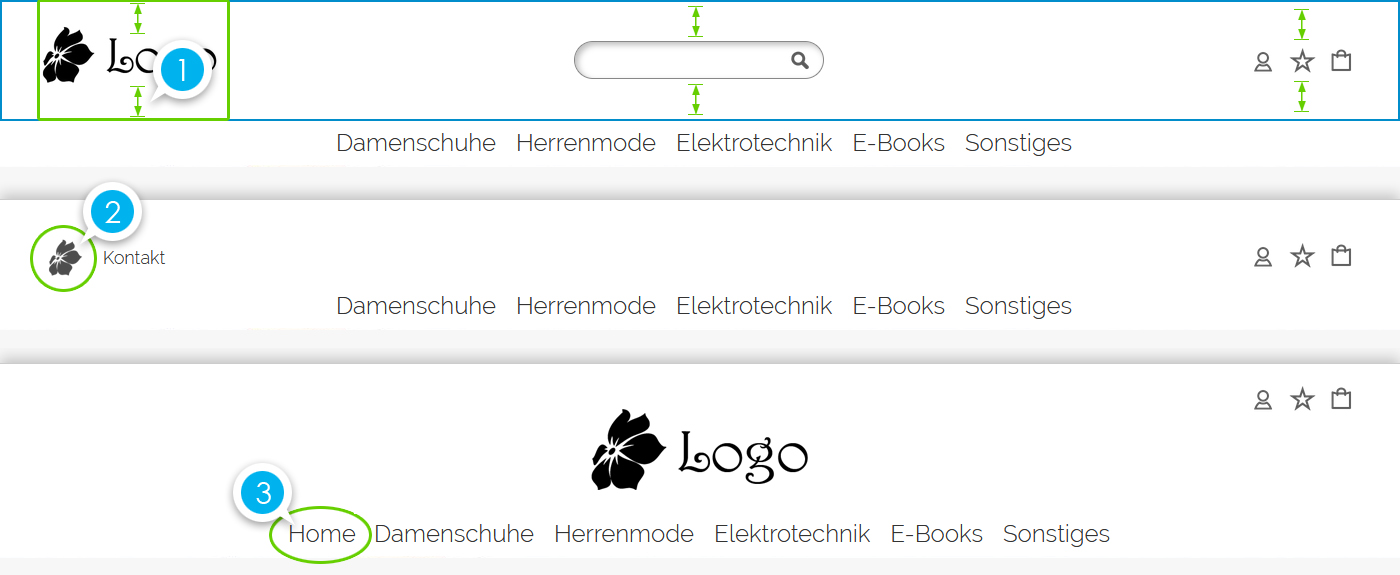
Home (Icon oder Button)
( 1 ) Das Logo kann statt statt eines Home-Buttons verwendet werden. Das Logo ist immer auch auf die HOME verlinkt. Achten Sie darauf, dass die Grafik viel Platz über und unter dem Logo hat und nicht zu knapp beschnitten ist. Auf diese Weise erscheint der obere Menü-Streifen modern.
( 2 ) Siehe apple.com ist das Logo dazu gedacht, um eine kleine Grafik hochzuladen, welches die Größe der Warenkorb-Icons rechts haben solte. Das kleine Logo-Icon ist damit Logo und Home-Button zugleich. Diese reduzierte Art führt dazu, dass Ihre Produkte im Fokus stehen.
( 3 ) Es kann auch ein Home-Button in der Kategorie angelegt werden. Auf diese Weise können Sie das Menü oben links komplett entfernen und clean lassen.
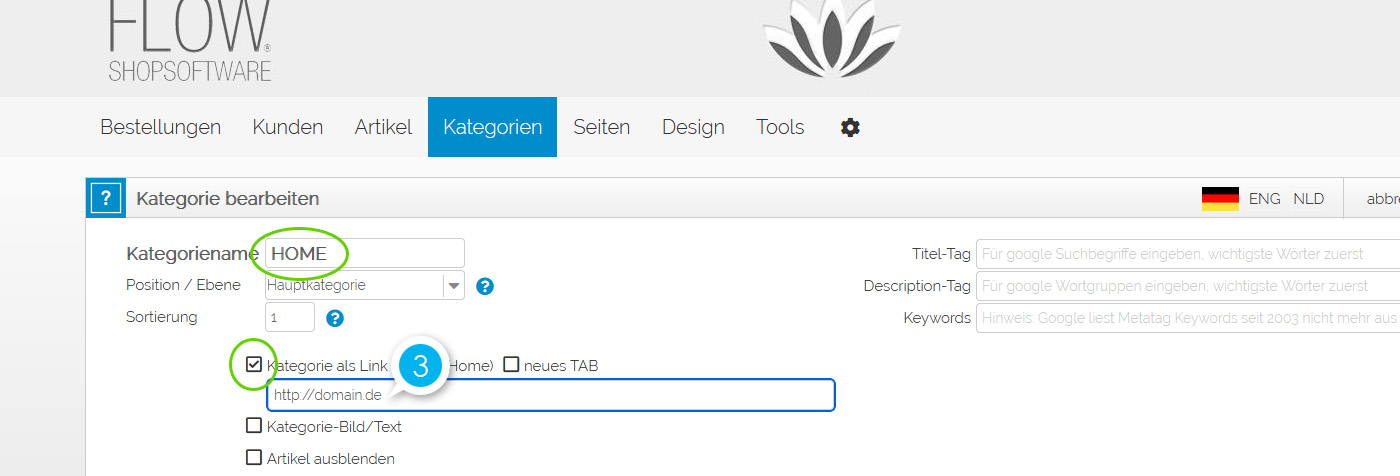
Sie legen dazu eine Kategorie an und verlinken diese auf die Startseite. Wie das geht, sehen Sie im folgendem Screenshot.
Menüzeile neben oder unter dem Logo
Ist das Logo größer als 500px, dann erscheint das Menü unter dem Logo.
Sollten Sie schon vorher zu wenig Platz haben, laden Sie das Logo einfach größer als 500px hinein, sodass das Menü umbricht.
Das Logo wird übrigends mit 1 zu 2 Auflösung angezeigt, damit das Logo auf hochauflösenden Bildschirmen scharf angezeigt wird.
Ein 400px hochgeladenes Logo erscheint also in 200px Breite.