TABs & Klapptexte & Buttons

TABs
Sie können in der Flow-Shopsoftware ganz frei TABs positionieren. D.h. es kann auch Text darüber zwischen drin und darunter stehen. Ebenfalls können Sie mehre TAB-Menüs machen. Alle Inhalte der TABs werden auch von Google hervorragend gelesen. Sie können also sehr viele Inhalte sehr übersichtlich in Ihre Artikeltexte einbringen.xxx
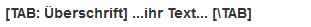
Schreiben Sie in den normalen Text einfach folgende Befehle
Klicken Sie auf folgenden Link und kopieren den Befehl raus: TAB-Klapptexte.txt
Tipp: Setzen Sie gern am Anfang und am Ende des Textes gern noch eine Freizeile, dann ist etwas mehr Abstand vorhanden.

Aufklapp-Texte
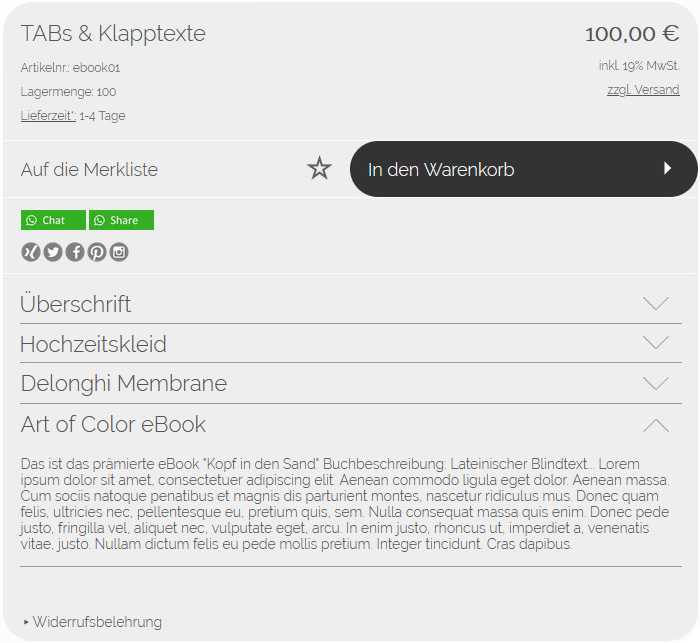
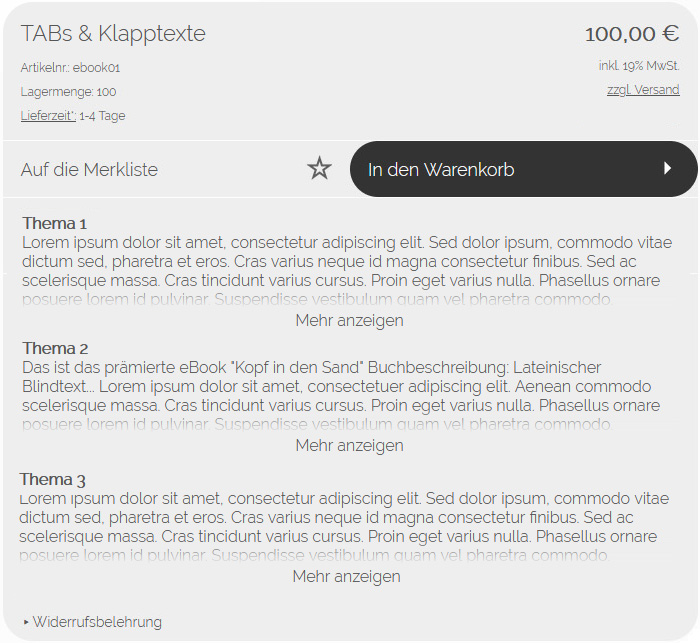
Wie auch die TABs, können Sie Aufklapptexte nutzen, um sehr viele Daten/Texte übersichtlich auf kleinen Raum zu verstauen. Diese sind auch für SEO gut, da Google die Texte komplett liest, auch wenn sie erst nach dem Aufklappen vollständig sichtbar sind.
Schreiben Sie in den normalen Text einfach folgende Befehle![]()
Klicken Sie auf folgenden Link und kopieren den Befehl raus: TAB-Klapptexte.txt
Sie können auch TABs und Aufklapp-Texte auch auf einer Textseite (nacheinander) kombinieren. Aufklapp-Texte sind auch in anderen Bereichen wie Footer, Startseite etc. möglich, TABs jedoch bewusst nicht.
Dynamische Buttons
Mit folgendem Befehl können Sie in Ihren Texten Buttons erzeugen.
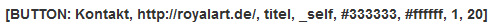
Schreiben Sie in den normalen Text einfach folgende Zeile:
Klicken Sie auf folgenden Link und kopieren den Befehl raus: beispiel.txt
| Funktionen | Erläuterung |
| [ | die eckige Klammer startet den Befehl |
| BUTTON | ist die Bezeichnung des Befehls |
| Buttonname | z.B. Kontakt |
| Link | z.B. http://domain.de/seite/ |
| Link-Titel (Mouseover) | z.B. zu unseren Angeboten |
| Link-Ziel | _self: im gleichen Browser-TAB öffnend _blank: im neuen Browser-TAB öffnend |
| Schriftfarbe | z.B. #333333 |
| Hintergrundfarbe | z.B. #ffffff |
| Outline-Dicke | z.B. 1 oder 0 für keine Outline |
| Eckenrundung | zwischen 0 bis 25 |
| } | eckige Klammer zu schließt den Befehl |
Beispiele:
Buttonbeispiel 1
Buttonbeispiel 2
Buttonbeispiel 3
