Shopgestaltung
Zur Gestaltung ist zu sagen: Sie haben natürlich die Möglichkeit das Design zu ändern, ähnlich wie Sie auch die Möglichkeit haben ein Gemälde zu malen. Die Möglichkeit zu haben bedeutet allerdings nicht, dass das Gemälde dann auch schön ist. Wenn Sie also studierte Designer benötigen, welche professionell Ihren Shop gestalten, so stehen wir Ihnen auch hier zur Verfügung. Fragen Sie gern an.
Ein unschlagbares Festpreisangebot haben wir Ihnen hier geschnürt:
Professionelle-Shopgestaltung
Sie können uns aber auch einfach anrufen: 0451 - 389 44 369
Bilder ändern sich nicht? Cache!
Sehen Sie keine geänderten Fotos, dann liegt es an Ihrem Browser Cache.
D.h. die Fotos sind natürlich geändert, aber Ihr Browser möchte Ladezeit sparen und läd daher nicht aus dem aktuellen internet, sondern von Ihrer Festplatte (temporäre Dateien). Dadurch sehen Sie immer noch die alten Bilder.
Deaktivieren Sie den Cache in Ihrem Browser oder nutzen Sie Firefox. Sie leeren dort den Browsercache, indem Sie mehrmals die Tasten Strg und F5 gemeinsam drücken.
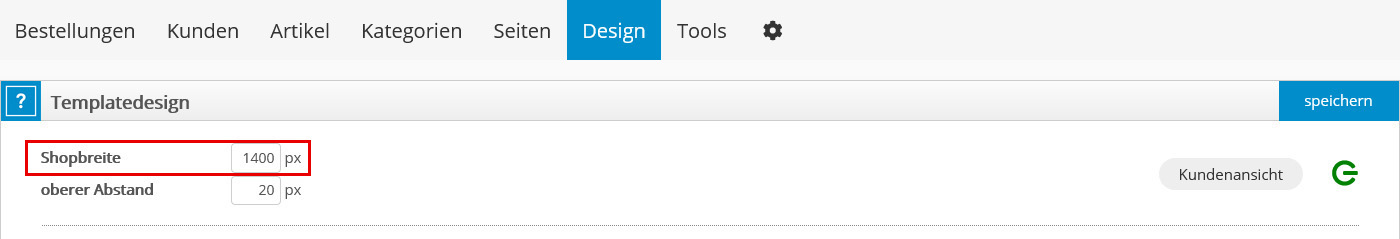
Individuelle Shopbreite
Die Individuelle Shopbreite ist eine "Maximale Shopbreite" auf großen Bildschirmen, damit diese nicht bei einem 30" Bildschirm komplett über die Breite geht.
So können Sie diese maximale Shopbreite (Inhalte) eingrenzen auf die von Ihnen gewünschte "individuelle Breite".
Auf diese Weise sehen die Artikelinhalte (Texte, Detailseite, Warenkorb) etc vernünftig aus. Bei kleineren Bildschirmen wird der Shop natürlich immer responsed, also angepasst.
Die ideale Shopbreite wäre heutzutage bei ca. 1500px einzustellen, dann werden auch die Inhalte ideal abgebildet - bis 1600px können Sie aber einstellen.
Parallel dazu können Sie Artikelliste auch auf "bildschirmbreit" einstellen - siehe hier unten im Abschnitt "Artikelliste"
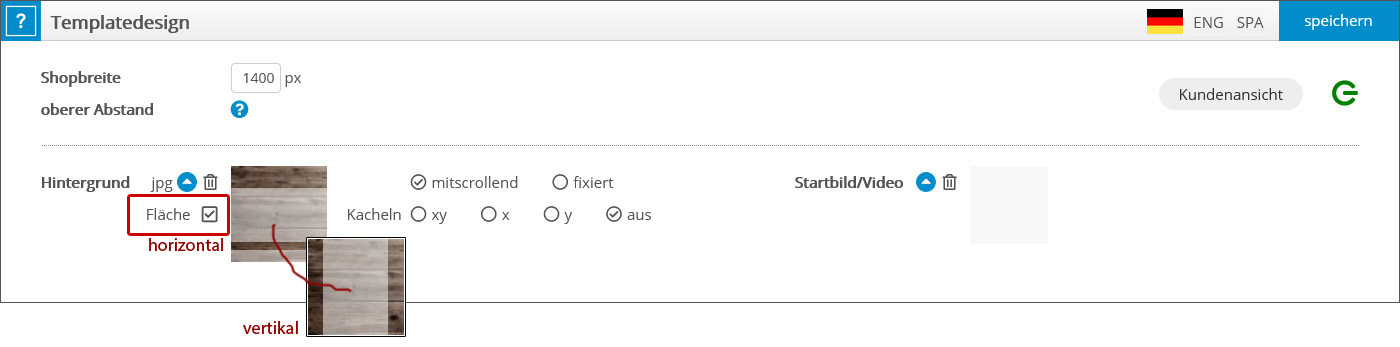
Hintergrundfläche
Es gibt auch noch ein Häkchen "Fläche" unten beim Footer.
Farben und Transparenzen können Sie unter dem Adminmenüpunkt "DESIGN / Farben" einstellen
Menü
- beim Klick auf die Menüleiste können Sie einige Optionen bezüglich des Menüs einstellen.
- die Farben stellen Sie im Adminmenü unter DESIGN / Farben&Schriften ein
- In der Merkliste werden keine Mengen gespeichert, d.h. Menge ist in der Merkliste immer 1
Ist die Maßeingabe aktiv, ist das Maß in der Merkliste entsprechend ebenfalls 1
Moderne Menüdesign
https://hilfe.shopsoftware.com/o126/moderne-headergestaltung/
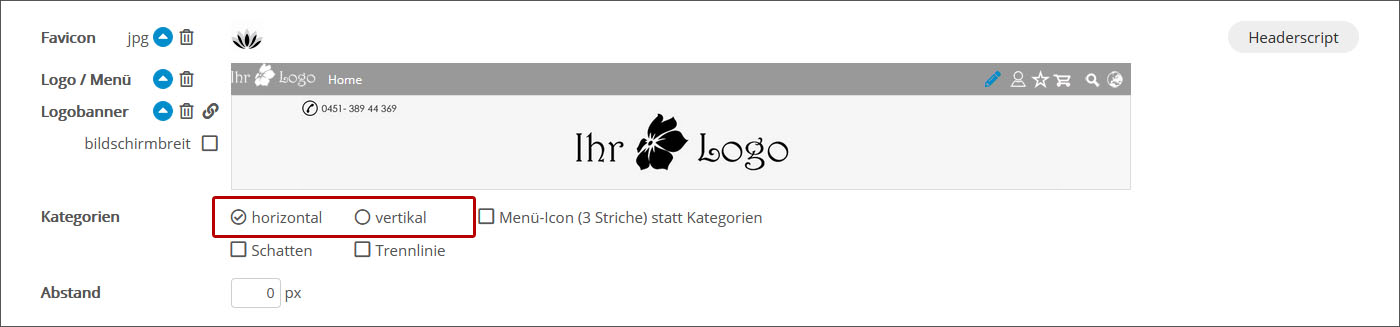
Kategorien
Empfehlung
Wir empfehlen die modernen horizontalen Megakategorien! Darin sind auf einem Blick auch Unter- und Unterunterkategorien direkt wählbar. Setzen Sie also wenig Hauptkategorien und viel Unterkategorien. Dies erleichtert Ihren Endkunden den Überblick.
Kategorie-Designs & Kategoriearten
Achtung
Die vertikalen Kategorien erscheinen links neben dem Shop. D.h. wenn der Shop 1183px breit ist, kommt diese Breite noch dazu. Reicht der Bildschirm in der Gesamtbreite nicht aus, baut sich der Shop automatisch um, damit Endkunden nicht querscrollen müssen (kleine Bildschirme, Netbooks, Tablets etc.).
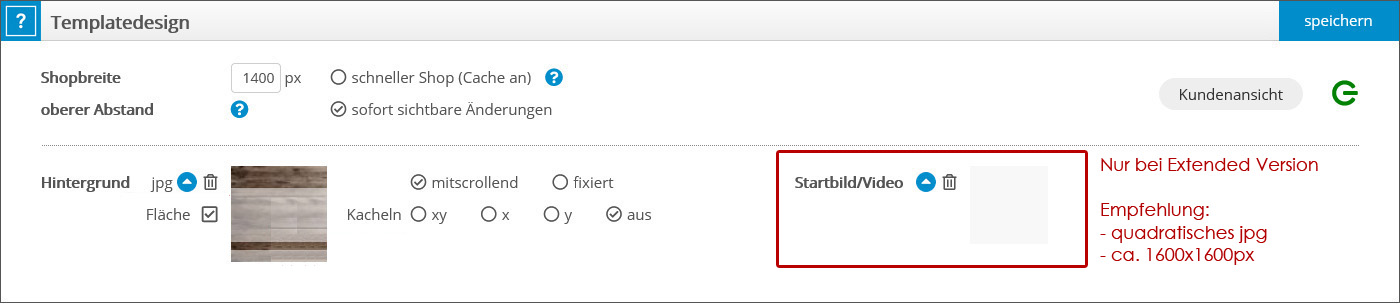
Startseiten-Bild / Startseiten-Video (Extended Version)
- Startseitenbild am besten ca. 1600px x 1600px (ladeoptimiert und damit nicht zu verpixelt)
- Startseitenvideo sollte möglichst unter 3MB sein, auf Handys wird es absichtlich nicht geladen
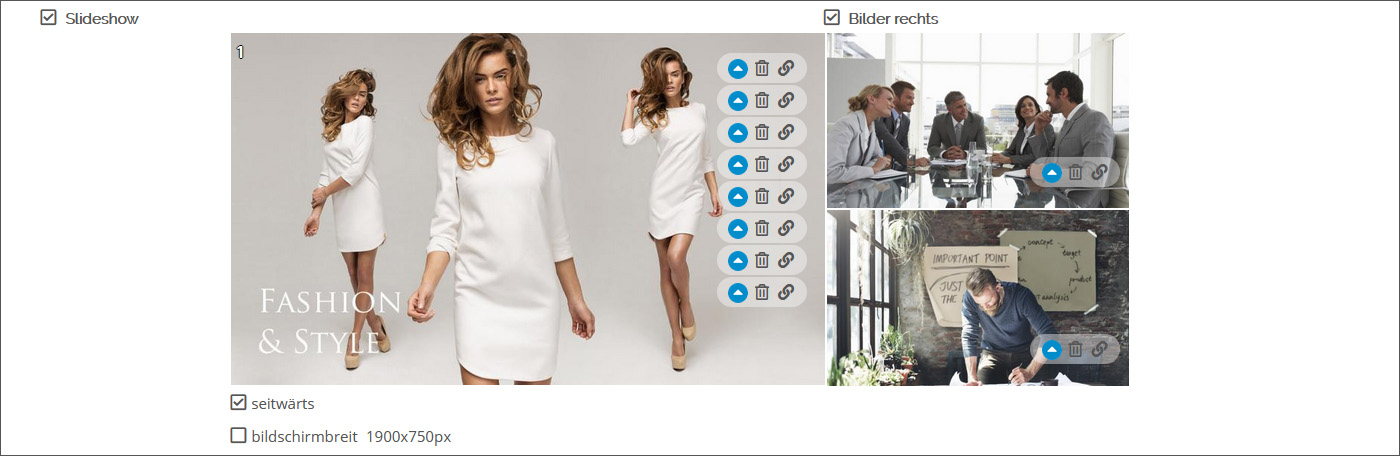
Slideshow
Slideshow mit bis zu 8 Querformat-Bildern. Wegen der Ladezeit empfehlen wir max nur 4 Bilder hochzuladen.
Die Bilder werden automatisch auf die Breite der eingestellten Slideshow angepaßt.
Wenn Sie die Shopbreite ändern, empfehlen wir Ihnen die Slideshowbilder neu reinzuladen, damit diese auf die neue Größe zugeschnitten werden.
Die Höhe der Slideshow richtet sich nach Ihrem 1. Bild. Die anderen Bilder werden entsprechend Ihrem 1. Bild vollautomatisch beschnitten.
Die Bilder faden im Standard nacheinander, was eine ruhige Ausstrahlung hat.
Mögen Sie es etwas actionreicher, können Sie "seitwärzslide" anhaken und die Bilder sliden zur Seite weg. Ebenfalls erscheinen runde Kugeln in der Mitte,
wo Sie das jeweilige Bild wählen können.
Im Kettensymbol können Sie die Slideshowbilder verlinken und Text auf die Bilder schreiben.
Bildschirmbreite Slideshow (nur bei Extended)
Wir empfehlen 1900px x 750px. Laden Sie max. 2 dieser großen Bilder hoch, um Ladezeit zu sparen.
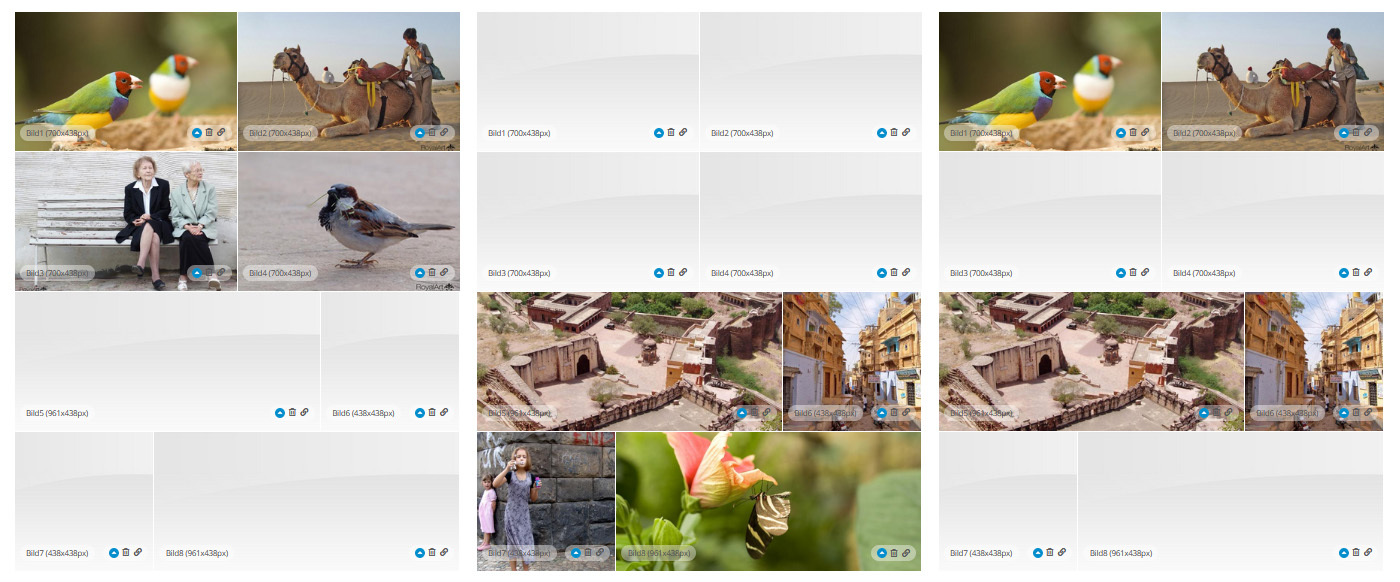
Kollage
10 Kombinationsmöglichkeiten.
3 Beispiele:
Wenn Sie "Kollage" anhaken:
Die ersten 4 Bilder ergeben ein gleichmäßiges Raster (z.B. je 700x438px).
Und die letzten 4 Bilder ergeben ein asymmetrisches Raster (z.B. 961x438px bzw. 438x438px).
Ist Ihr Shop breiter, ändern sich die Bildabmaße automatisch proportional.
Sie können auch Bild 1 und 2 hochladen und dann Bild 7 und 8. So können Sie je nach Bildmaterial unterschiedlich kombinieren.
Jedes der 8 Bilder können Sie rechts daneben verlinken.
D.h. wenn dann ein Kunde auf das Bild klickt, wird er dort hin verlinkt, was Sie als Link eingegeben haben.
Nutzen Sie also diese Links und verlinken Sie direkt zu Ihren Kategorien oder Artikeln.
Woher wissen Sie den Link zu Ihrer Kategorie oder Artikeln oder Textseiten?
Gehen Sie einfach zuvor wie ein Kunde auf die entsprechende Kategorie/ Artikel/ Textseite und kopieren oben im Browser die angezeigte http:// Zeile (das ist der URL-Link).
Hinweise zur Position und Kombination
Die Kollage ist unterhalb der Extended-mittig-Tools (Kollage/Accordion/Slider) angeordnet und gehen immer über die eingestellte Shopbreite, z.B. Shop auf 1400px eingestellt, dann ist diese 1400px breit. Die Kollage kann daher nicht bildschirmbreit sein, die Livedesigner Ausbaustufe jedoch schon. Die Kollage ist daher mit der Livedesigner Ausbaustufe nicht mehr notwendig und sollten daher auch nicht mehr verwendet werden, da es in der Livedesigner Ausbaustufe unbegrenzt viele Elemente gibt, welche zudem auch auf die Breiteneinstellungen reagieren.
Weil die Kollage fest die Shopbreite besitzt, benötigt sie daher bei Verwendung anderer Elemente wie z.B. die Artikelliste die eingestellte Shopbreite. Die Artikelliste darf also bei Verwendung der Kollage nicht auf bildschirmbreit gesetzt werden, was auch nicht gut aussehen würde.
 die neue Livedesigner-Ausbaustufe
die neue Livedesigner-Ausbaustufe
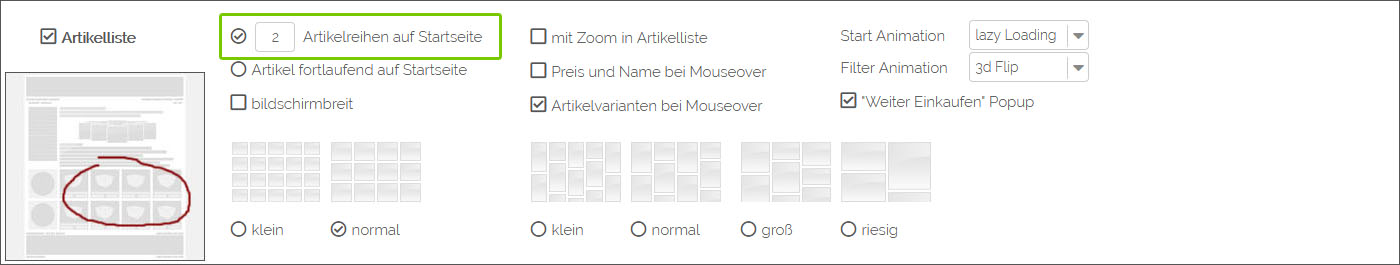
Artikel auf der Startseite
[x] Artikelreihen
Wenn Sie nicht die Artikelliste möchten, können Sie hier die Anzahl der Artikelreihen auf der Startseite selbst bestimmen.
Diese eingetragenen Artikelreihen sind auch dann noch gültig, wenn Sie z.B. die Slideshow aktiviert haben, dann erscheinen die Artikelreihen unter der Slideshow bzw. unter dem Startseitentext etc. Die Auswahl der Startseitenartikel ist ganz einfach, es werden die Artikel angezeigt, welche die niedrigste Sortiernummer im Adminmenü "ARTIKEL" haben.
Hinweis: Damit die responsive Startseiten-Artikelzählung stimmt (Artikel je Reihe) sollten Sie nicht über die Shopbreite 1460px hinausgehen.
Möchten Sie darüber hinausgehen, empfehlen wir Ihnen mit dem Livedesigner 2 Artikel manuell auf die Startseite zu wählen. So können Sie selbst die Artikelanzahl bestimmen.
Infos zur Startseiten-Artikel-Sortierung siehe https://hilfe.shopsoftware.com/o52/artikelsortierung/
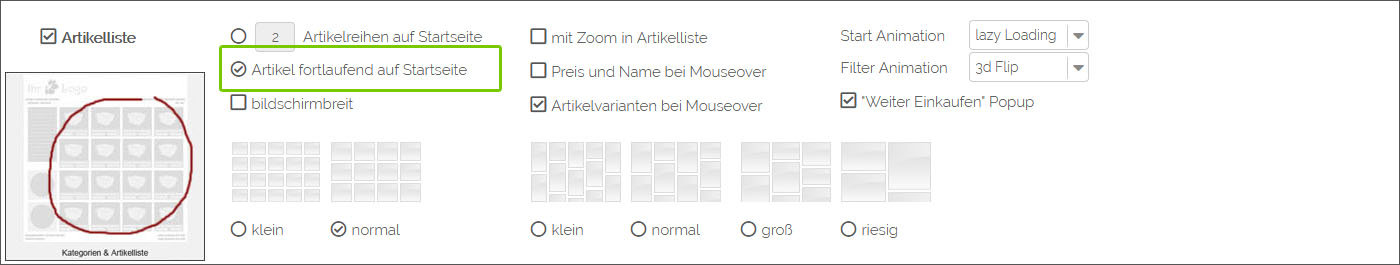
Artikel fortlaufend
Schon beim Aufrufen Ihres Shops werden den Kunden direkt alle Ihre Artikel aufgelistet.
Also die gesamte Artikelliste mit voreingestellen ERGEBNISSE PRO SEITE 16 [32] 48 64.